
מעבר לקליק: סודות האסטרטגיה השיווקית שיהפכו כל עסק אינטרנטי למצליח
בעידן הדיגיטלי, המתחם הווירטואלי הפך לשדה הקרב העיקרי בו עסקים נלחמים על תשומת לב ונאמנות
תעצמו לרגע את העיניים, תנשמו לכמה רגעים, ונסו לדמיין חזק חזק את הצבע כחול (ואחר כך תחזרו אלינו).
…
איך אתם מרגישים עכשיו? אולי רגועים יותר? שלווים יותר? או בכלל חוששים?
אם הרגשתם משהו מכל אלו, ברכותינו – אתם חלק מעדות חיה וקיימת של כוחה של הפסיכולוגיה של הצבעים.
הפסיכולוגיה של הצבעים היא תחום מרתק המתאר את האופן שבו צבעים משפיעים על תפיסתנו, התנהגותנו ורגשותינו. בעולם הדיגיטלי ובמיוחד בעיצוב אתרי אינטרנט, השימוש בצבעים הוא כלי עוצמתי שיכול להשפיע על החוויה והתגובה של משתמשים.
ראשית, חשוב להבין שכל צבע יש משמעות והשפעה נפשית משלו. למשל, כחול משקף אמינות ומקצועיות ולכן נפוץ באתרי בנקים וחברות ביטוח. צהוב מעורר תחושת אופטימיות ושמחה אך גם יכול להיות מעייף לעיניים בשימוש יתר. כל צבע יכול לשמש להעביר מסר מסוים או להדגיש אלמנט מסוים בעמוד.
הבנת הקשר בין צבעים לתרבויות שונות היא גם קריטית. צבעים עשויים לשאת משמעויות שונות במדינות ותרבויות שונות. לדוגמה, במערב, שחור יכול להיות קשור לאבל ועצב, בעוד שבמזרח הוא יכול להיות סימן של כוח ומעמד.
בהקשר של חווית משתמש באינטרנט, צבעים יכולים לשמש כלי ניווט ולהדגיש כפתורים וקריאות לפעולה. לדוגמה, כפתור בצבע נגדי לרקע יכול לבלוט ולמשוך את תשומת הלב, ולכן לעודד לחיצות והמרות. כמו כן, על צבעים להיות מתואמים עם זהות המותג והתחושה הכללית שהאתר מבקש להעביר.
לבסוף, חשוב להתחשב בנגישות ובקריאות. שימוש בצבעים עם ניגודיות גבוהה יכול לעזור לאנשים עם ירידה בראייה, ולהבטיח שהתוכן נגיש וקריא לכולם. יש לבחור פלטת צבעים שתהיה נעימה וגם פונקציונלית, כדי לאפשר חוויית משתמש טובה ואפקטיבית.
בואו ניקח רגע להבין עד כמה צבעים משפיעים עלינו…
נסו להיזכר איך הרגשתם באחד מהרגעים בהם גלשתם במחשב, כשלפתע הגיחה הערת אזהרה אדומה.
או ברגע המנחם בו זיהיתם את כובע המונית הצהוב אחרי המתנה מרובה.
או אפילו באירוע הזה שבו לבשתם חולצה/שמלה שחורה וקיבלתם מחמאות על הגזרה.



אם ככה זה לא מפתיע ש –
* צבעים מהווים כ-90% מהסיבה שצרכנים בוחרים לרכוש משהו.
* צבעים מעלים את המודעות למותג ב-80%.
* בין 62-90% מהרושם הראשוני על מוצר/שירות מושפע מצבעים.
לצבעים יש השפעה פסיכולוגית על התפיסה שלנו, הרגשות, ההתנהגות, ותת המודע.
זו הסיבה שמשווקים רבים כבר הפנימו את כוחם של הצבעים, ומבצעים החלטות מושכלות ומתוכננות בכל הקשור לבחירתם.
אם אתם מעוניינים ביצירת חווית משתמש טובה באתר שלכם, דבר מרכזי ובסיסי שתוכלו לעשות הוא בנייה נכונה של פלטת צבעים.

התשובה לכך לא חד משמעית, מאחר וצבעים נתפסים בצורה סובייקטיבית ותלוית הקשר.
ישנן תיאוריות רבות המבקשות לעזור בבניית פלטות צבעים, אבל הן לא חד משמעיות וחלקן אף סותרות זו את זו.
לכן נמליץ על שלושה טיפים שבהכרח יעזרו בתהליך:
שילוב של איש/אשת מקצוע מעולמות העיצוב הגרפי יהווה צעד חכם. לאנשי המקצוע ניסיון רב בבניית פלטות צבעים, והם מפעילים שיקול דעת מקצועי המבוסס בין היתר על ההשפעות הפסיכולוגיות שלהם.
מומלץ להתחיל בהגדרת המטרות של האלמנטים באתר – איפה אתם מבקשים מהגולש לבצע פעולה? לאיפה מרכז תשומת הלב נתונה? רק אחרי הגדרת המטרות, בחירת הצבעים תעשה בהתאמה.
כמו שנאמר, צבעים הם עניין סובייקטיבי. העיקרון המנחה הוא בחירת צבעים שמשרתים חווית משתמש מיטיבה באתר, ולאו דווקא צבעים אהובים אישית.
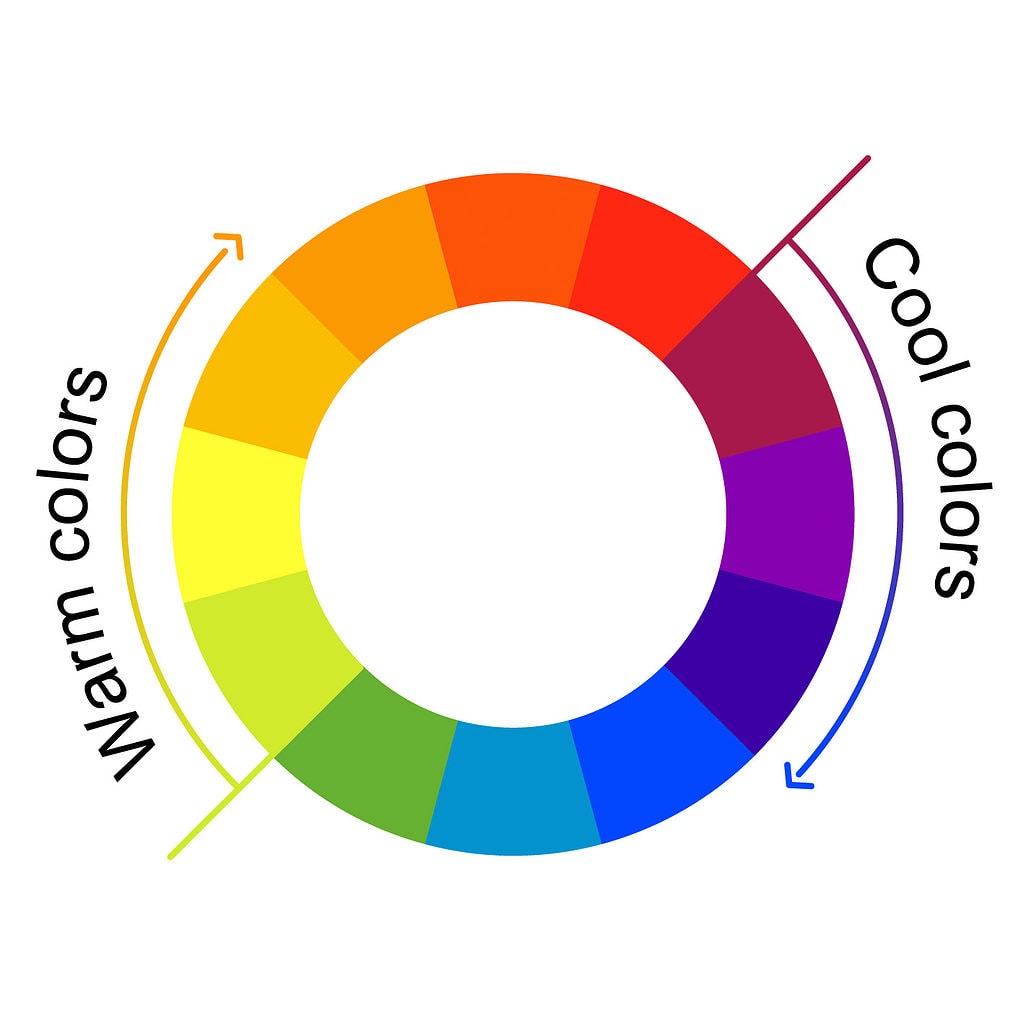
צבעים חמים – משדרים תנועה ואנרגטיות.
צבעים קרים – משדרים סטטיות ויציבות.

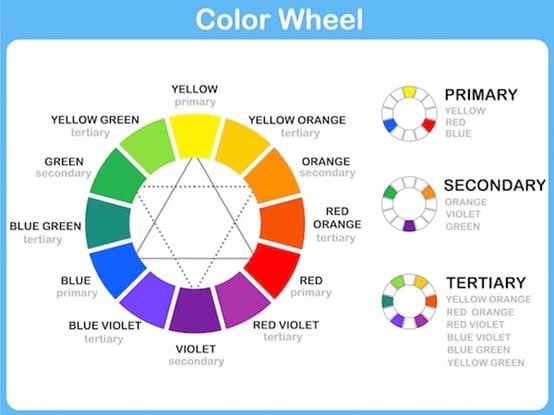
אלו שמונה צבעים מרכזיים אשר נושאים מטען פסיכולוגי בתוכם.
לכל אחד מהם מטען חיובי ומטען שלילי אשר מתעוררים בהתאם לסיטואציה ולהקשר בו פוגשים את הצבע.
שחור
👍 אסוציאציות חיוביות: עוצמה, כוח, רשמיות, סמכותיות, מודרניות, אלגנטיות, אקסקלוסיביות, יוקרתיות.
👎 אסוציאציות שליליות: פחד, אבל, מסתורין.
❤️ מד הפופולריות: מבוגרים מעדיפים אותו מצעירים, וגברים מעדיפים אותו מנשים.
💡 מה צריך לדעת כשמשתמשים בשחור? מאחר ושחור הוא צבע דומיננטי, הוא עלול לבלוע את הצבעים האחרים, לכן בשילוב עם צבעים אחרים יש לוודא שהם בולטים מספיק.
שחור בעולם המותגים: Uber

אפור
👍 אסוציאציות חיוביות: הכלה, שקט, יציבות, רוגע.
👎 אסוציאציות שליליות: דיכאון, קור, פשרה, חוסר תנועה, דרמה.
❤️ מד הפופולריות: אפור לא נחשב לצבע אהוב במיוחד, אבל הגרסה שלו כצבע “כסף” דווקא כן. מבוגרים מעדיפים אותו מצעירים, ונשים מעדיפות אותו מגברים.
💡 מה צריך לדעת כשמשתמשים באפור? לרוב נעדיף להשתמש באפור כצבע רקע לאלמנטים באתר, ולא כצבע מרכזי.
אפור בעולם המותגים: Apple

לבן
👍 אסוציאציות חיוביות: ניקיון, טוהר, שלמות, ריפוי, צלילות, התחלה חדשה.
👎 אסוציאציות שליליות: חוסר ניסיון.
❤️ מד הפופולריות: מבוגרים מעדיפים אותו מצעירים.
💡 מה צריך לדעת כשמשתמשים בלבן? לצבע לבן לבדו יש נטייה ליצור תחושת ריק, לכן כדאי לשים דגש על האיזון שלו עם צבעים נוספים.
לבן בעולם המותגים: Chanel

צהוב
👍 אסוציאציות חיוביות: עוררות, אנרגיות, שמחה, תבונה, קדמוניות.
👎 אסוציאציות שליליות: אזהרה, פחד, קנאה, ריקבון.
❤️ מד הפופולריות: נשים מעדיפות אותו מגברים.
💡 מה צריך לדעת כשמשתמשים בצהוב? צהוב מושך הרבה תשומת לב, לכן אפשר ורצוי להשתמש בו עבור תוכן שתרצו למשוך את הגולש אליו. שימו לב – כשמשלבים צהוב עם שחור יוצרים תחושה של אזהרה או סכנה צפויה.
צהוב בעולם המותגים: Yellow

כתום
👍 אסוציאציות חיוביות: חם, שמח, אנרגטי, מעודד פעילות קוגניטיבית, אמיץ, משדר הצלחה, תשוקה.
👎 אסוציאציות שליליות: חוסר אמון, שליטה, תרמית.
❤️ מד הפופולריות: נשים מעדיפות אותו מגברים (בפער לא גדול במיוחד).
💡מה צריך לדעת כשמשתמשים בכתום? בגלל הדומיננטיות שלו יש להשתמש בו בחוכמה עבור אותם אלמנטים באתר אשר תרצו לייצר סביבם עניין.
כתום בעולם המותגים: Amazon

חום
👍 אסוציאציות חיוביות: טבע, מוסר, אמינות, יציבות, חום, תחכום, אלגנטיות, בגרות.
👎 אסוציאציות שליליות: עצב, חוסר חיות, בדידות.
❤️ מד הפופולריות: חום נחשב לצבע לא פופולרי במיוחד. נשים מעדיפות אותו מגברים.
💡מה אנחנו צריכים לדעת כשמשתמשים בחום? לרוב נבחר בחום כצבע רקע ולא כצבע מרכזי.
חום בעולם המותגים: UPS

אדום
👍 אסוציאציות חיוביות: מעורר אמוציות, אנרגיה, מרץ, עוצמה, בטחון, שמחה, ריגוש, תשוקה, אומץ, מנהיגות.
👎 אסוציאציות שליליות: סכנה, כעס, ביטול, אזהרה, אלימות, מלחמה.
❤️ מד הפופולריות: אדום נחשב לפופולרי במיוחד. נשים מעדיפות אותו מגברים. צעירים מעדיפים אדום בהיר, בעוד מבוגרים מעדיפים אדום כהה.
💡מה צריך לדעת כמשתמשים באדום? אדום נחשב גם לצבע שגיאה ולכן יש להשתמש בו בחוכמה.
אדום בעולם המותגים: קוקה קולה.

ורוד
👍 אסוציאציות חיוביות: אהבה, חברות, תקווה, רומנטיקה, אינטימיות, תמימות.
👎 אסוציאציות שליליות: אמוציונליות יתר, פסיביות,
❤️ מד הפופולריות: ורוד נחשב לפופולרי. נשים מעדיפות אותו בפער על פני גברים.
💡מה צריך לדעת כשמשתמשים בורוד? בניגוד לאדום, הוא לא צבע שמור ואפשר להשתמש בו ביד רחבה יותר וזהירה פחות.
ורוד בעולם המותגים: Pepper

סגול
👍 אסוציאציות חיוביות: אנרגיה, יציבות, עוצמות נפשיות, דמיון, מסתורין, קסם, יצירתיות, רוחניות מלכותיות, אצילות.
👎 אסוציאציות שליליות: עצב, פחד.
❤️ מד הפופולריות: נשים מעדיפות על פני גברים. צעירים מעדיפים אותו על פני מבוגרים.
💡 מה צריך לדעת כשמשתמשים בסגול? לצבע סגול אופי ייחודי שמושך תשומת לב, את התכונה הזו תוכלו לרתום לטובת אותם אלמנטים באתר שתרצו להדגיש.
סגול בעולם המותגים: Yahoo

ירוק
👍 אסוציאציות חיוביות: יציבות, רוגע, בטחון, סקרנות, כסף, פוריות.
👎 אסוציאציות שליליות: קנאה, חוסר ניסיון.
❤️מד הפופולריות: פופולרי במיוחד בקרב נשים וגברים, עם זאת גברים יעדיפו אותו מנשים.
💡מה צריך לדעת כשמשתמשים בירוק? ירוק ידוע כצבע אוניברסלי המופיע כחיווי למצב חיובי או דולק.
ירוק בעולם המותגים: Spotify

כחול
👍 אסוציאציות חיוביות: רוגע, ידע, חדשנות, אמינות, רצינות, בטחון
👎 אסוציאציות שליליות: חוסר שקט, פחד, עצב.
❤️ מד הפופולריות: כחול נחשב לצבע האהוב ביותר (חוצה מגדרים ותרבויות!).
💡מה צריך לדעת כשמשתמשים בכחול? הוא נחשב לניטרלי, לכן אפשר לשלב אותו ביתר קלות עם צבעים אחרים.
כחול בעולם המותגים: Facebook

צבעים הם חלק מרכזי שיוצק משמעות, טון, ואווירה לאתר שלכם, וככאלו הם גורם משפיע שיכול ליצור חווית משתמש טובה יותר או פחות.
אז מה התכל’ס? איך יודעים באיזה צבע לבחור? תוכלו להיעזר בטכניקות הבאות:

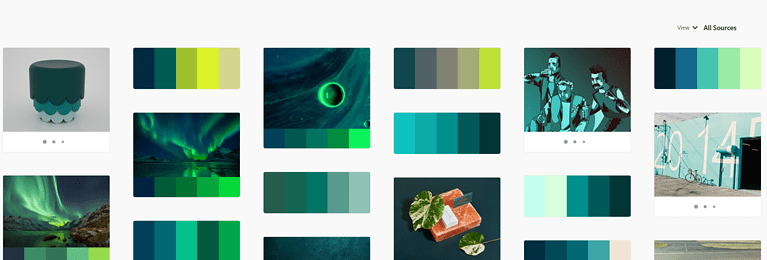
1) בדיקת דוגמאות (אצל קולגות או מתחרים)
כדי לפתוח ולהרחיב את ההשראה, קפצו לביקור באתרים אחרים העוסקים בעולם תוכן דומה לשלכם. כאמור, אין תשובה מוחלטת בבחירה של פלטת צבעים, אבל בהחלט יש בחירות שמתאימות יותר למטרות מסוימות מאחרות.
מעבר על אתרים יעזור לכם להבין מה עובד יותר ומה פחות.
🏆 טיפ של אלופים: נסו לבחון מי קהל היעד של האתרים אליהם אתם מגיעים, וכן לזהות את השימושים שנעשו בפסיכולוגיה של הצבעים.

2) חיפוש בגוגל
כמו לכל דבר בחיינו, לגוגל יש תשובה גם לנושא בחירת הצבעים.
הקלדת שורת החיפוש “color combinations with” בתוספת שם הצבע שאתם מעוניינים לבדוק כבר תוביל אתכם למגוון תוצאות.
בין האתרים המובילים מופיעים: Pinterest, ColorCombos.com ועוד.
בקטגוריית התמונה תחשפו למגוון רב של שילובים מתוכו תוכלו לאסוף תמונות מוצלחות ומתוכם לדגום את הצבעים.
איך דוגמים צבעים? הנה כלי שיוכל לעזור לכם.

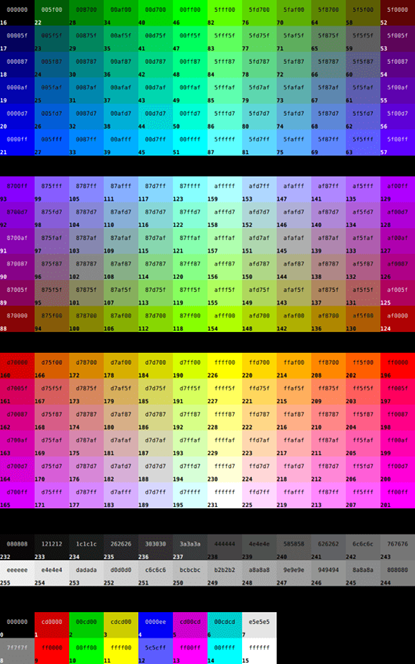
3) חיפוש בלוח הצבעים
לא מצליחים להחליט?
חיפוש של “לוחות צבעים” בגוגל יוביל אתכם ללוח המכיל בתוכו מגוון רב של צבעים.
ללוחות האלו מתווספים המספרים הסידוריים של כל צבע על פי הקידודים המוכרים RGB ו-Hex. אלו מספרים אוניברסליים שניתן להעתיק ולהשתמש בהם לעיצוב האתר שלכם.

4) התנסות עם צבעים
זוכרים פעם כשהיינו קטנים, הגננת אמרה לנו פשוט לבחור באיזה צבעים שמתחשק לנו ולהתחיל לצייר? לפעמים הדרך הטובה ביותר להתחיל היא פשוט לנסות.
תתחילו בלבחור מספר מועט של צבעים, ואחר כך תוסיפו את האחרים.
שני צבעים זה מצוין בתור התחלה, ורק אחר כך הוסיפו את השלישי.
תגדירו צבע אחד מרכזי (כזה שיופיע סטטיסטית הכי הרבה באתר) ובצבע השני תשתמשו להדגשות במקומות הנכונים.
עדיין לא בטוחים? בחרו צבע אחד (לדוגמא כחול) ותגדירו את הצבע הכהה יותר כצבע המרכזי ואת הצבע הבהיר יותר כצבע ההדגשה.
אל תשכחו לקחת בחשבון שצבעים אלו צריכים להיות בהתאמה לצבעי המותג.
🏆 טיפ של אלופים: ביצוע בדיקת A/B. בבדיקה כזו תוכלו לחשוף חצי מהקהל לפלטה אחת וחצי לאחרת, ככה קהל הגולשים שלכם יצביע ברגליים ואתם רק תצטרכו להתאים את הצבעים לתוצאות.

5) כלים לבחינת פלטות צבעים
לפעמים הכי קל לסמוך על בחירות של אחרים 😊
לחברות העיצוב הגדולות ישנם כלים אשר מאפשרים לבחון בעצמכם פלטות צבעים מתוך אין סוף פלטות שנבנו על ידי מעצבים.
הנה כמה מהם: Adobe color , Coolers , Colorhunt
🏆 טיפ של אלופים: נתקלתם בתמונה אתר או עיצוב עם צבעים שאהבתם, אבל עכשיו איך מזהים את הצבעים? בכלי של Adobe color יש אפשרות לייצא את הצבעים מתוך קובץ Png.

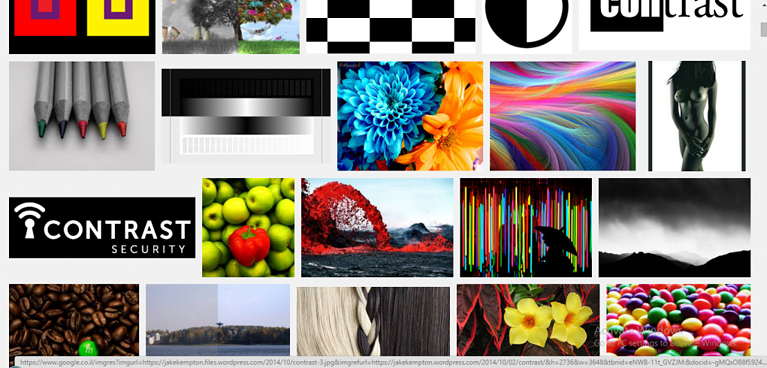
6) התנסות עם ניגוד (קונטרסט)
שימוש בניגוד (קונטרסט) הוא פעמים רבות סודם של מעצבים לעיצוב מוצלח.
כשאין מספיק ניגוד – קריאת טקסטים הופכת קשה יותר.
כשיש ניגוד רב מדי – הוא עלול לעייף את הגולשים וליצור נראות גסה.
וכשיש ניגוד מוצלח? חווית המשתמש משתפרת פלאים!
איפה חשוב לשים לב לניגוד? בכפתורים, קישורים, טקסטים, ואייקונים.
בשביל לתמוך בעיצוב האופטימלי של אתרים, קיימים מספר כלים ומשאבים שיכולים לעזור למעצבים לבחור, להשוות, ולהעריך פלטות צבעים. השימוש בכלים אלו יכול להבטיח שהצבעים שנבחרים לאתר יהיו נגישים, אסתטיים, ומתאימים לקהל היעד. הנה כמה מהכלים המובילים בתחום:
| קטגוריה | שם הכלי | תיאור כלי | שימוש מומלץ |
|---|---|---|---|
| כלים לבחירת צבעים | Adobe Color (לשעבר Kuler) | כלי אינטרנטי ליצירת פלטות צבעים, שמירה ושיתוף. כולל אופציות להרמוניה בין צבעים. | מתאים לבדיקת התאמה וניגודיות בין צבעים לפני פרסום באתר. |
| Coolors | יישום מהיר ליצירת פלטות צבעים. אפשרות לגלוש בפלטות של אחרים ולהתאים אותן לצורך האישי. | שימושי לפיתוח רעיונות עיצוביים ולהשראה מהירה. | |
| Color Hunt | מציע פלטות צבעים בהרכב של ארבעה צבעים, מתוך בחירה מוקפדת להרמוניה. | טוב למציאת שילובים צבעוניים חדשים ומרעננים. | |
| כלים לבדיקת נגישות | WebAIM Color Contrast Checker | בודק את רמת הניגודיות בין צבעים לפי תקנות WCAG, לוודא קריאות טובה של טקסטים. | חיוני לבדיקת נגישות האתר לאנשים עם קשיי ראייה. |
| Color Safe | מאפשר בחירת צבעים לפונטים שיהיו נגישים וקריאים, בהתאם לתקנות WCAG. | מעולה לעיצוב אתרים נגישים וקריאים לכול. | |
| כלים להשראה ושילוב צבעים | Pinterest Color Palettes | מציע מגוון רחב של פלטות צבעים מעוצבות על ידי קהילת משתמשים גלובלית. | אידיאלי לגלישה והשראה כאשר מחפשים רעיונות חדשים. |
| Design Seeds | פלטות צבעים השראתיות מבוססות על תמונות טבע וסביבה. | מושלם למציאת שילובים צבעוניים שמבוססים על העולם הטבעי, מעוררי השראה ורוגע. |
השימוש בכלים אלו יכול להעלות משמעותית את איכות העיצוב של האתר ולהבטיח שהוא יהיה נגיש ומותאם לכל המשתמשים.
מאמר מקיף אודות מתודולוגיית העיצוב לפי U.S. Web Design System (USWDS) מסביר כי מרבית האתרים עובדים לפי עקרונות בחירת הצבע הבאים:
דוגמאות ליישום של Design System
דוגמא מעניינת מאוד מתוך הגדרות העיצוב של פיירפוקס
עוד דוגמא סופר יפה מפלטת הצבעים ALIBABA
השפעת הצבע האדום בממשקים דיגיטליים: מחקר שנערך באוניברסיטת רוצ’סטר מצא כי הצבע אדום יכול להגביר את מהירות התגובה של משתמשים בזמן פעולות שדורשות תשומת לב ומהירות, כמו משחקים או פעולות בחירור. המחקר חשף את המשתמשים למסכים עם רקעים בצבעים שונים ובדק את זמני התגובה שלהם.
השפעות פסיכולוגיות של צבעים על קניות באינטרנט: סטודיה שבוצעה ב-2006 על ידי Satyendra Singh קבעה כי צבעים מתוחכמים כמו כחול וירוק עוזרים ליצור אווירה של אמינות ורוגע, שמעודדת קניות באתרי קמעונאות. לעומת זאת, צבעים כמו אדום יכולים להגביר פעילות ולעודד רכישות רגעיות מתוך פולס.
צבע וקצב המכירות: מחקר באוניברסיטת קולומביה בריטיש הראה כי שימוש בצבע כתום על כפתורי קנייה יכול להגביר את המרות (פעולות רכישה) באתרי eCommerce. הכתום, שנתפס כצבע חם ואופטימי, משדר הצלחה וביטחון, מה שמעודד משתמשים לפעול.
אמזון: אמזון, אחת מהחברות הגדולות בעולם, משתמשת בצבע כתום בכפתור ה”קנה עכשיו” שלהם. הבחירה בכתום אינה מקרית – הצבע משדר חום, אנרגיה והצלחה, מה שמעודד את הלקוחות לבצע את הרכישה.
גוגל: גוגל משתמשת בצבעים ראשיים (אדום, כחול, צהוב וירוק) בלוגו שלהם כדי לשדר פשטות, נגישות וידידותיות. כל אחד מהצבעים מייצג חלק מהערכים שהחברה רוצה להעביר.
פייסבוק: פייסבוק בחרה בכחול כצבע הדומיננטי בעיצוב שלהם מכיוון שהכחול משדר אמינות ורוגע, וגם נתפס כניטרלי ברוב התרבויות, מה שחשוב לחברה עם קהל גלובלי.
המחקרים והדוגמאות הללו מראים כיצד הבחירה בצבעים לאתר יכולה להשפיע על התנהגות המשתמשים ואיך שימוש נבון ומחושב בצבעים יכול לשפר את התוצאות העסקיות של חברות. בהתחשב בכך, חשוב לקחת בחשבון לא רק את הטעם האישי אלא גם את ההשפעות הפסיכולוגיות והתרבותיות של כל צבע בעת בחירת פלטת הצבעים לאתר.
להלן שני סיפורי מקרה אמיתיים עם פרטים ומקורות שמדגימים איך צבעים בעיצוב האתר יכולים להשפיע על התנהגות המשתמשים ועל ההצלחה של העסק:
הבעיה: חברת Heinz, המוכרת בעיקר בזכות הקטשופ שלה, רצתה לגדיל את מספר הלחיצות על הכפתור לרכישה באתר שלהם בקמפיין נבדק בגרמניה.
הפתרון: במסגרת ניסוי שנערך, החליפו את צבע הכפתור מירוק לאדום, צבע המזוהה עם המותג.
התוצאה: השינוי הפשוט הזה הביא לעלייה של 32.5% בשיעור הלחיצות. המקרה פורסם בכנס הפסיכולוגיה של פיתוי ואינטראקציה, מה שמאשש את ההשפעה העצומה של צבעים בקידום מכירות.
מקור: ConversionXL, המגיש מאמרים מבוססי מחקר על שיווק ואופטימיזציה.
הבעיה: Performable (כעת חלק מ-HubSpot) רצתה לבדוק אילו צבעים יעילים יותר במשיכת לחיצות מהמשתמשים על הכפתור שלהם להפעלה.
הפתרון: הם ערכו בדיקת A/B כאשר שינו את צבע הכפתור מירוק לאדום.
התוצאה: הכפתור האדום גרם לעלייה של 21% בלחיצות על כפתור ההמרה, כפי שדווח בניתוחים.
מקור: HubSpot Blog, ידוע בכתיבת ערכים מובילים בתחום השיווק דיגיטלי והאופטימיזציה של אתרים.
שני סיפורי המקרה הללו ממחישים איך עד כמה פרטים “קטנים” כמו בחירה בצבע יכולים להשפיע משמעותית על הגדלת המעורבות והמכירות באתר, ומציגים כיצד ניתוחים מדויקים ומחקר צבעים יכולים לשמש כלי חשוב בידי משווקים להשגת תוצאות טובות יותר.
הפסיכולוגיה של הצבעים היא עולם שלם המורכב מ-2 עולמות “מקבילים” – פן מדעי אמפירי של איך צבעים ותדרים עובדים על המוח האנושי וצד שני שעוסק בפן האנושי ןהסוביקטיבי של ההתיחסות שלנו לצבעים – כמו גם האופן הספציפי שבו כל צבע משפיע עלינו.
בטח הצלחתם להפנים שלעולם הצבעים מימדים רבים.
בחירת צוות אנשי מקצוע לליווי האתר שלכם ייתן לכם ודאות בכך שבחירת הצבעים (כמו גם כל שאר הדברים) מתבצעת בצורה המקצועית ביותר.
רוצים עזרה או הדרכה אישית בנושא הפסיכולוגיה של הצבעים בעיצוב שלכם – צוות העיצוב שלנו כאן עבורכם, מתחילים בהבנת הקהל יעד וממשיכים בפיצוח חווית המשתמש עד להתאמה מלאה בין הצבעים לאדטרטגיית השיווק המתאימה.
שתפו אותנו בצרכים שלכם, ונשמח לייעץ לכם.
זה ממש קל ליצור איתנו קשר >>>
רוצים לשתף את הפוסט?

בעידן הדיגיטלי, המתחם הווירטואלי הפך לשדה הקרב העיקרי בו עסקים נלחמים על תשומת לב ונאמנות

שמחים לשתף איתכם רשימה של אתרי אינטרנט שיכולים להוות השראה למגמות החדשות בעיצוב אתרים. כל

ברוך הבא לעולם המרתק של יצירת תוכן באמצעות בינה מלאכותית (AI)! בעידן הדיגיטלי שלנו, כלי

אנחנו כולנו מחפשים חוות דעת בזמן רכישה. בין אם מדובר בספר, במוצר או במסעדה, אנו

חוקרים בדקו תמונות מסחר אלקטרוני של בגדים: מבודדים, חסרי ראש ואנושיים (Bagatini, Rech, Pacheco, &

אחת השאלות שאני נשאל הכי הרבה בהקשר הראשוני של אפיון אתר – זה האם כדאי

הצטרפו אלינו לפייסבוק

השאירו פרטים ונציג מומחה יחזור אליכם לשיחת ייעוץ והכוונה:
עם מעל 20 שנות ניסיון באינטרנט ובבניית אתרים.
מומחים בשיווק, פיתוח ובניית אתרי וורדפרס מתקדמים ופיתוח וניהול חנויות מקוונות.
הדגש שלנו הוא על תכנון ותוכנית טובה – “סוף מעשה במחשבת תחילה”
אנחנו מאמינים בשירות מקצועי, שקוף ואישי – ובעיקר אנושי
דיביין אתרים – הבית שלך לבניית אתרים.
עדכונים, טיפים ומדריכים – למי שרוצה להוציא את המומחה שבו בבניית אתר
השאירו פרטים ונציג מומחה מטעמנו יחזור אליכם עוד היום עם הצעת מחיר אישית מותאמת לצרכים שלכם