
הבית שלכם באינטרנט | שירות אישי ואנושי ממומחים
7
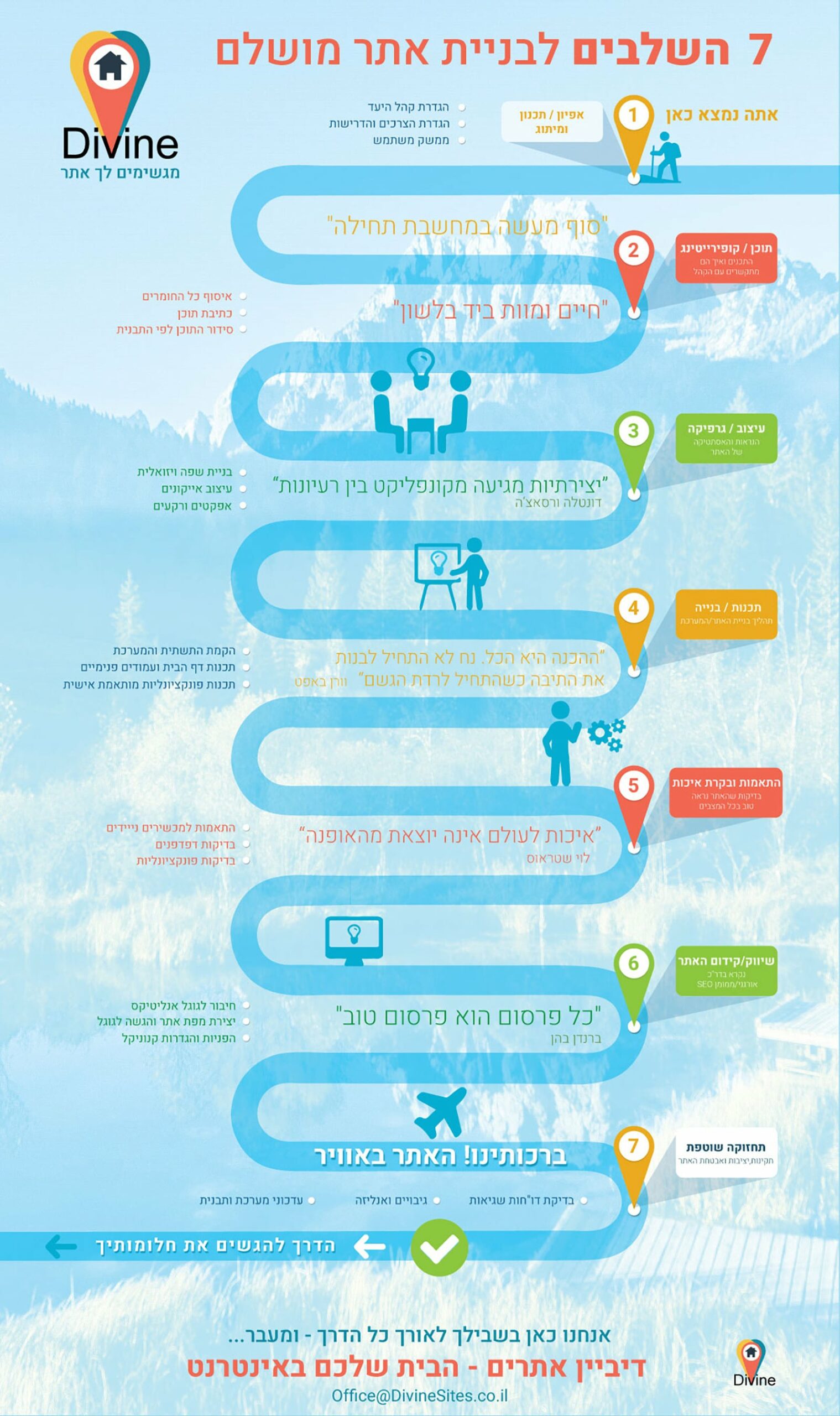
לפניכם מודל השלבים שלנו – לבניית אתר שעובד בשבילכם ומביא אליכם לקוחות שמתאימים לכם במיוחד.
בכל תהליך בניית אתר – מאתר מורכב כמו מגזין או חנות, לאתר פשוט כגון אתר תדמית, מיני-סייט או דף נחיתה – תמיד התהליך יעבור דרך כל השלבים הנ”ל – לכן, ככל שהם יעשו טוב יותר, מתוך חשיבה מעמיקה ותכנון חכם – כך מובטחת גם תוצאה טובה יותר וגם תהליך יעיל ופשוט יותר – שבו יש מודעות, הבנה, תכנון, הגדרות וציפיות מוגדרות מכל השלבים.
וולט דיסני
שאלות שחשוב לשאול

(לפי מורוויל)
(לפי ג’ייקוב נילסן)
ניתוח מאוד מומלץ להבנה של עסק ומערך השיווק הרלוונטי.
95% מההחלטות מתבצעות בתת המודע
חוקי הגשטאלט לעיצוב
צבע זה לא רק תדר
ג’ייקוב נילסן – מומחה עולמי לחווית משתמש
התהליך בדר”כ מתחיל מהתוכן – הוא מהווה את ההוראות לגולש ואת ההנעות לפעולה הרצויות.
תוכן לדוגמא: כותרות, טקסט, רשימות, כפתורים, תיבות טקסט ועוד…
התוכן מעביר את המסר ועוזר ללקוח לדעת איפה הוא נמצא ולאן הוא אמור להגיע – ואמור לשקף את הנוסח והאווירה שהאתר רוצה להעביר.
מומלץ להעזר בשירותיו של קופירייטר שמדייק את התכנים וכותב משפטים ש”עובדים” טוב יותר אצל הלקוחות וקהל היעד.
צריכים עזרה באפיון האתר?
רוצים שיחת ייעוץ או אפיון ע”י מומחה?
תאמו איתנו שיחה –
ואחד המומחים שלנו יחזור אליכם בזמן שנוח לכם!
על מנת להתחיל ממש עכשיו, אנחנו מציעים לכם את השאלות הבאות, שיעזרו לכם ולנו להבין יותר לעומק –
מה הצרכים שלך, מה הדרישות מהפרוייקט
ומה הדרך הכי טובה לתכנן ולבנות את האתר שלך?
חשוב מאוד להגדיר את כל סוגי הלקוחות וקהלי היעד הרלוונטיים.
(חשוב מאוד להמנע מהגדרה שכולם זה קהל היעד)
לקוח האוואטר (מאוד מומלץ להגדיר) זו הגדרה מוחשית של לקוח דמיוני שעונה לקריטריונים של הלקוח האידיאלי – ומאפשר לנו להתייחס לקהל היעד באופן אישי ומוחשי על ידי שם ופרסונליזציה מלאה לדמותו.
ישראל ישראלי בן 40 הייטקיסט נשוי +3 אין לו ממש זמן לתחביבים למרות שמשקיע הרבה זמן עם הילידים כשהוא יכול בסופ”ש. עבר לעבוד מהבית בקורונה ומאז הוסיף כ-10 ק”ג עודפים בגלל העבודה מהבית וחוסר התנועה. מאוד חשוב לו להסביר את הכרס ולחזור לכושר כדי להחזיר את האנרגיה והמרץ לשחק עם הילדים שלו.
אלו בעצם השאלות שכל לקוח שואל את עצמו ברגע שהוא מגיע לאתר/עמוד המכירה שלנו.
נטישה בסלולר
סיכוי לגולשים סלולריים לנטוש את המשימה שלהם אם היא לא מותאמת לסלולר
ROI on UX Investment
החזר ההשקעה על השקעה בחווית המשתמש
השקעה של מותגים
המותגים הגדולים בעולם הכריזו שישקיעו את עיקר המאמצים שלהם בשיפור חווית המשתמש ב-5 השנים הקרוב
זמן אידיאלי
הזמן האידיאלי למשוך את הלקוחות שלכם
נטישה
מהגולשים לא יחזרו לאתר עם חווית משתמש גרועה
כשלון עסקי
אחוז העסקים שכושלים בגלל חווית משתמש לא טובה
בדיקה מקדימה
מהלקוחות יבדקו את מלאי ונראות החנות המקוותנת לפני ביקור בחנות הפיזית
רושם ראשוני
מהלקוחות שופטים את המהימנות של עסק ע"פ נראות האתר
אילו עוד פעולות יתבצעו באתר? האם נדרש עמוד תודה? נחיתה? אינדקס, אירועים, חדשות, חיפוש? וכד’…
הכי חשוב זה לעורר עניין/סקרנות, להשאיר חותם ולהניע לפעולה.
שימו לב שאנחנו רוצים “לתבל” את כל עמוד הבית עם הנעות לפעולה (אנחנו למשל מאוד ממליצים על ציטוטים ומשפטי השראה שנותנים “אוויר” לגולשים.)
כמובן רצוי לזכור שמדובר בהצעות בלבד – וכל שירות צריך לבחון את האופן השיווקי הנכון ביותר כדי להציג את השירות/מוצר הרלוונטי.
חשוב לזכור שגולשים רבים יגיעו ישירות לעמוד השירות ולכן במובנים מסויימים עמוד השירות נבנה כסוג של עמוד בית/נחיתה בפני עצמו
*חשוב מאוד לזכור שמדובר בהכללות – ולכל אתר נדרשת החשיבה הייחודית וההתיחסות הייחודים לרכיבים והאפיון שלו.
היכרות עם המוצר או השירות שאתם מספקים וליצור עניין או סקרנות ראשונית כולל קצת רגע על הסיפור ו/או מה בגדול העסק עושה ולמה.
מעמיקים את החיבה לחברה או לשירות שאתם נותנים באמצעות בידול מהמתחרים או ערך מוסף כלשהו - יתרונות בקיצור.
לבטוח בשירות החברה או במוצר שלה - הוכחות חברתיות - עדויות של אנשים שניסו - סיפורי הצלחה - הבטחה (ואבטחה) וכד'.
משפכי שיווק:
השלבים הפסיכולוגיים שמומלץ
להעביר מבקר באתר
הכנו לכם מפתח חשיבה עם כל הדברים
שאתם צריכים לדעת לבניית אתר חדש

Attention
Interest
Desire
Action


שילוב בין מיומנות לאומנות
לפרטים נוספים והמחירון של “בנק הזמן”
מודל העבודה הייחודי שלנו – לחצו כאן >>
השאירו פרטים ונציג מומחה יחזור אליכם לשיחת ייעוץ והכוונה:
עם מעל 20 שנות ניסיון באינטרנט ובבניית אתרים.
מומחים בשיווק, פיתוח ובניית אתרי וורדפרס מתקדמים ופיתוח וניהול חנויות מקוונות.
הדגש שלנו הוא על תכנון ותוכנית טובה – “סוף מעשה במחשבת תחילה”
אנחנו מאמינים בשירות מקצועי, שקוף ואישי – ובעיקר אנושי
דיביין אתרים – הבית שלך לבניית אתרים.
עדכונים, טיפים ומדריכים – למי שרוצה להוציא את המומחה שבו בבניית אתר
השאירו פרטים ונציג מומחה מטעמנו יחזור אליכם עוד היום עם הצעת מחיר אישית מותאמת לצרכים שלכם